자식, 자손
body>ul{ㅁㄴㅇㄹ}
ㄴ자식한테는 꺽쇠
body em{ㅁㅇㄴㄹ}
ㄴ자손한테는 띄어쓰기
의사 클래스: 클래스가 정의된 것처럼 간주함
ex) a:link { color: blue; }
| ::before | 요소의 시작 부분에 콘텐츠를 추가한다. |
| ::after | 요소의 끝 부분에 콘텐츠를 추가한다. |
| :first-child | 현재 요소의 첫 번째 자식 요소를 선택한다. |
| ::filst-letter | 요소의 첫 글자에 스타일을 정의한다. |
| :link | 아직 방문되지 않은 하이퍼링크 |
| :visited | 방문된 하이퍼링크 |
| :hover | 요소 위에 마우스가 있는 상태 |
| nth-child() | 요소의 n번째 자식을 선택 |
네모 모서리 깎기
.box{width: 100px; height: 100px; background-color: rgb(179, 226, 255); border-radius: 50%;}
정사각형인 상태에서
border-radius를 절반정도 주면 됨
단위는 %, px상관 없음
*헤드-스타일에 적용시킨 것
/*1. 전체선택자-모든태그, 여백초기화*/
*{margin: 0; padding: 0;}
/*2. 타입선택자-특정 태그들에 서식 적용*/
form{background-color: lightpink; width: 200px;}
/*3. 아이디 선택자-해당 id속성값이 있는 태그에 서식 적용*/
#list{background-color: beige; width: 250px;}
/*4. 클래스 선택자-해당 class속성 값이 있는 태그에 서식 적용(중복o)*/
.box{width: 100px; height: 100px; background-color: rgb(179, 226, 255); border-radius: 50%;}
/*5. 속성선택자-해당 속성이 있는 태그에 서식 적용*/
input[type="password"]{background-color: rgb(192, 195, 199);}
input[type="text"]{background-color: rgb(155, 159, 163);}
/*6. 자식 자손 선택자-*/
/*자손은 자식을 포함하며, 하위에 있는 모든 해당요소에 서식을 적용한다*/
.container a{background-color: rgb(100, 225, 245);}
/*자식 하위에 있는 요소에 서식 적용*/
.container>a{color: #fff;}
/*7. 가상클래스 1. 자식의 순번을 기준으로 서식 적용*/
/*선택자: nth-child(n)<-- 선택자의 요소와 자식의 순번이 일치해야 적용된다.*/
#list>li:nth-child(2)>a{color: rgb(152, 64, 95);}
/*8. 가상클래스 2. 특정요소의 순번을 기준으로 서식 적용*/
/*선택자: nty-child(n)<-- 선택자의 태그를 기준으로 순번을 적음*/
.container>a:nth-of-type(2){color: blue;}
/*9. 가상클래스 3. 특정요소에 마우스 오버 했을 때 서식 적용*/
.box:hover{background-color: black;}
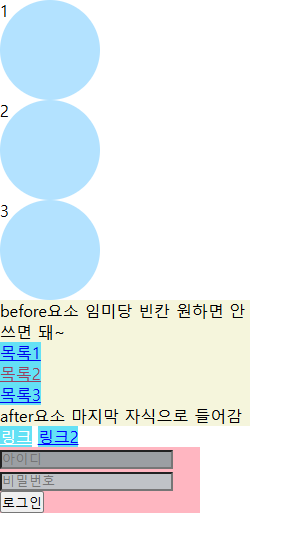
/*10. 가상클래스 4. 요소를 생성( ::before / ::after )*/
/*선택자::before --> 선택자의 첫째 자식으로 before요소를 추가*/
/*선택자::after --> 선택자의 마지막 자식으로 after요소를 추가*/
#list::before{content: "before요소 임미당 빈칸 원하면 안쓰면 돼~";}
#list::after{content: "after요소 마지막 자식으로 들어감";}
ㄴbefore, after은 content가 필수

/*우선순위*/
!important 작성
ㄴ 제일우선순위
(1) #아이디 선택자
(2) 자식, 자손, nth
(3) .클래스 선택자
(4) 태그
(5) *전체 선택자
/*사이즈 단위-폰트 사이즈, 너비, 높이*/
px, %(부모 단위 비례), em(배수), vw(창의 너비), vh(창의 높이)
px을 제외하고 가변단위
가변 단위는 부모단위를 기준함
css를 적용하려면
@charset "utf-8"; /*인코딩 방식 지정*/
이렇게 css 맨 위에 인코딩 방식을 지정해줘야한다
폰트 패밀리를 적용하려면
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0403실습</title>
<link href="0403-실습 css.css" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&display=swap" rel="stylesheet">
</head>
갖고오려는 폰트의 html을 긁어와 링크를 일단 붙여넣고
css에
h1:nth-of-type(1) {
color: rgb(255, 178, 78);
font-family: "Nanum Brush Script", cursive;
}
폰트 패밀리를 긁어와 넣어줘야한다
body>ul{ㅁㄴㅇㄹ}
ㄴ자식한테는 꺽쇠
body em{ㅁㅇㄴㄹ}
ㄴ자손한테는 띄어쓰기
의사 클래스: 클래스가 정의된 것처럼 간주함
ex) a:link { color: blue; }
::before 요소의 시작 부분에 콘텐츠를 추가한다.
::after 요소의 끝 부분에 콘텐츠를 추가한다.
:first-child 현재 요소의 첫 번째 자식 요소를 선택한다.
::filst-letter 요소의 첫 글자에 스타일을 정의한다.
:link 아직 방문되지 않은 하이퍼링크
:visited 방문된 하이퍼링크
:hover 요소 위에 마우스가 있는 상태
nth-child()
요소의 n번째 자식을 선택
네모 모서리 깎기
.box{width: 100px; height: 100px; background-color: rgb(179, 226, 255); border-radius: 50%;}
정사각형인 상태에서
border-radius를 절반정도 주면 됨
단위는 %, px상관 없음
*헤드-스타일에 적용시킨 것
/*1. 전체선택자-모든태그, 여백초기화*/
*{margin: 0; padding: 0;}
/*2. 타입선택자-특정 태그들에 서식 적용*/
form{background-color: lightpink; width: 200px;}
/*3. 아이디 선택자-해당 id속성값이 있는 태그에 서식 적용*/
#list{background-color: beige; width: 250px;}
/*4. 클래스 선택자-해당 class속성 값이 있는 태그에 서식 적용(중복o)*/
.box{width: 100px; height: 100px; background-color: rgb(179, 226, 255); border-radius: 50%;}
/*5. 속성선택자-해당 속성이 있는 태그에 서식 적용*/
input[type="password"]{background-color: rgb(192, 195, 199);}
input[type="text"]{background-color: rgb(155, 159, 163);}
/*6. 자식 자손 선택자-*/
/*자손은 자식을 포함하며, 하위에 있는 모든 해당요소에 서식을 적용한다*/
.container a{background-color: rgb(100, 225, 245);}
/*자식 하위에 있는 요소에 서식 적용*/
.container>a{color: #fff;}
/*7. 가상클래스 1. 자식의 순번을 기준으로 서식 적용*/
/*선택자: nth-child(n)<-- 선택자의 요소와 자식의 순번이 일치해야 적용된다.*/
#list>li:nth-child(2)>a{color: rgb(152, 64, 95);}
/*8. 가상클래스 2. 특정요소의 순번을 기준으로 서식 적용*/
/*선택자: nty-child(n)<-- 선택자의 태그를 기준으로 순번을 적음*/
.container>a:nth-of-type(2){color: blue;}
/*9. 가상클래스 3. 특정요소에 마우스 오버 했을 때 서식 적용*/
.box:hover{background-color: black;}
/*10. 가상클래스 4. 요소를 생성( ::before / ::after )*/
/*선택자::before --> 선택자의 첫째 자식으로 before요소를 추가*/
/*선택자::after --> 선택자의 마지막 자식으로 after요소를 추가*/
#list::before{content: "before요소 임미당 빈칸 원하면 안쓰면 돼~";}
#list::after{content: "after요소 마지막 자식으로 들어감";}
ㄴbefore, after은 content가 필수

/*우선순위*/
!important 작성
ㄴ 제일우선순위
(1) #아이디 선택자
(2) 자식, 자손, nth
(3) .클래스 선택자
(4) 태그
(5) *전체 선택자
/*사이즈 단위-폰트 사이즈, 너비, 높이*/
px, %(부모 단위 비례), em(배수), vw(창의 너비), vh(창의 높이)
px을 제외하고 가변단위
가변 단위는 부모단위를 기준함